Popularne oferty i oferty:
Ostatnie posty
Jak zaprojektować Oszałamiające prototypy UI/UX za pomocą programu Adobe XD
Tworzenie Oszałamiające prototypy UI/UX to istotny krok w projektowaniu przyjaznych dla użytkownika i atrakcyjnych wizualnie doświadczeń cyfrowych. Adobe XD to potężne narzędzie, które pozwala projektantom urzeczywistniać swoje pomysły za pomocą interaktywnych prototypów o wysokiej wierności. Niezależnie od tego, czy pracujesz nad aplikacją mobilną, witryną internetową czy interfejsem oprogramowania, Adobe XD zapewnia intuicyjny i wydajny przepływ pracy podczas projektowania Oszałamiające prototypy UI/UX. W tym przewodniku przeprowadzimy Cię przez najważniejsze etapy tworzenia imponujących prototypów przy użyciu programu Adobe XD.

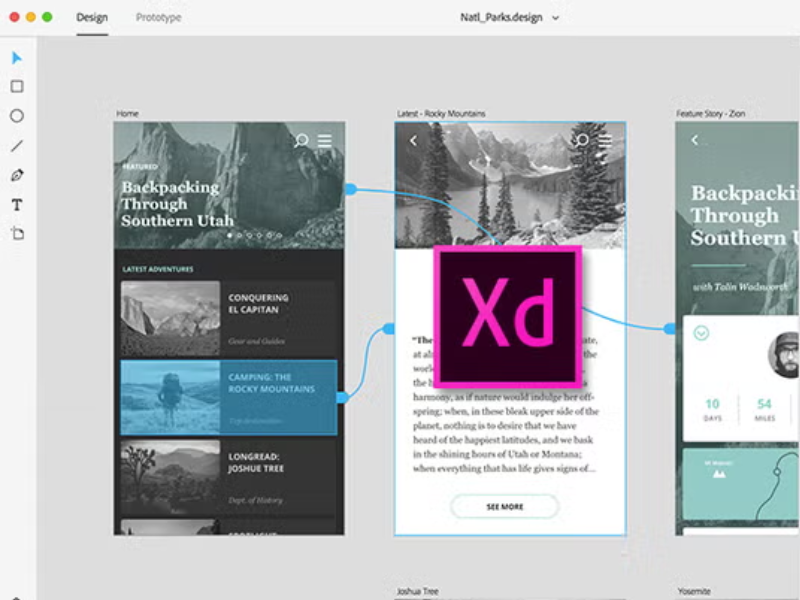
Pierwszy krok w projektowaniu oszałamiających prototypów UI/UX Twojej przestrzeni roboczej Adobe XD. Zacznij od otwarcia aplikacji i wybrania odpowiedniego rozmiaru przestrzeni roboczej. Adobe XD oferuje wiele gotowych rozmiarów ekranów dla urządzeń mobilnych, tabletów i komputerów stacjonarnych, ale w razie potrzeby możesz również utworzyć niestandardowe wymiary.
Aby zapewnić spójność i wyrównanie projektu, włącz system siatki, wybierając przestrzeń roboczą i klikając „Siatka układu” w prawym panelu. Dobrze zorganizowana przestrzeń robocza pomaga zachować profesjonalny i dopracowany projekt, ułatwiając tworzenie przyjaznych dla użytkownika interfejsów.
Po skonfigurowaniu obszaru roboczego rozpocznij projektowanie elementów wizualnych interfejsu użytkownika. Użyj narzędzi kształtów, narzędzi tekstowych i bibliotek zasobów dostępnych w programie Adobe XD, aby tworzyć przyciski, paski nawigacyjne, pola wprowadzania i inne niezbędne komponenty. Pamiętaj, że prostota i przejrzystość są kluczem do skutecznego interfejsu użytkownika.
Wpływ skonfigurowaniu obszaru roboczego aby przyspieszyć swoją pracę. Możesz uzyskać dostęp do szerokiej gamy zestawów interfejsu użytkownika i bibliotek ikon, aby ulepszyć swoje projekty. Dodatkowo wykorzystaj palety kolorów i typografię, które odpowiadają tożsamości Twojej marki, aby stworzyć spójny i estetyczny interfejs.


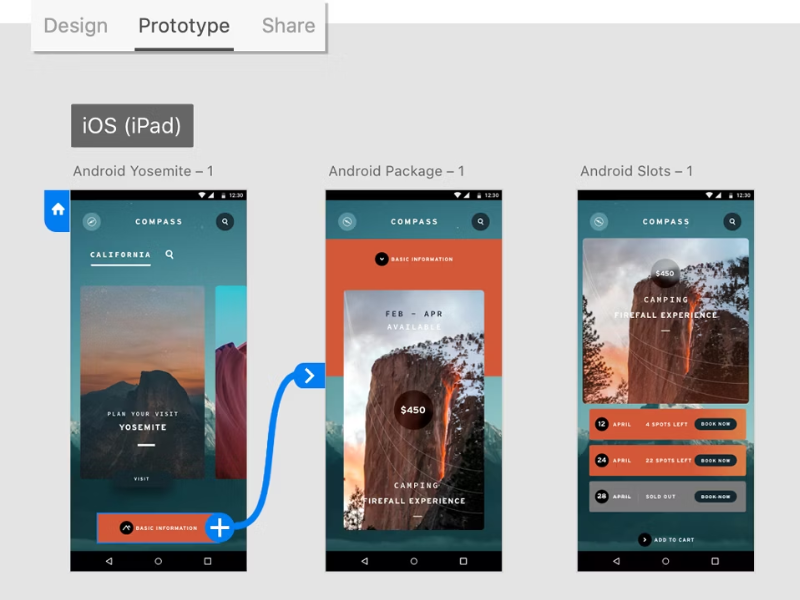
Kluczową cechą Adobe XD jest możliwość tworzenia interaktywnych prototypów bez konieczności kodowania. Aby dodać interaktywność należy w górnym menu przejść do trybu „Prototyp”. Tutaj możesz połączyć różne elementy swojego projektu, konfigurując przejścia i interakcje.
Kliknij przycisk lub dowolny element interfejsu użytkownika, a następnie przeciągnij niebieski uchwyt do innego obszaru roboczego, aby zdefiniować nawigację między ekranami. Możesz także wybierać spośród różnych efektów przejścia, takich jak „Slajd”, „Zanikanie” lub „Nakładka”, aby stworzyć płynne interakcje. Interaktywne prototypy pomagają zwizualizować podróż użytkownika, ułatwiając testowanie i udoskonalanie projektu przed jego opracowaniem.
Adobe XD offers advanced features like Components and Repeating Grids to streamline your design process. Components let you create reusable design elements like buttons or icons that can be updated globally throughout your project. This feature is especially useful when working on large-scale projects, as it ensures consistency and reduces repetitive tasks.
The Repeat Grid feature is another time-saving tool that lets you quickly duplicate elements in an organized layout. Simply select a design element, enable Repeat Grid, and drag to create multiple instances with fixed spacing. These features make designing Stunning UI/UX prototypes more efficient and hassle-free.


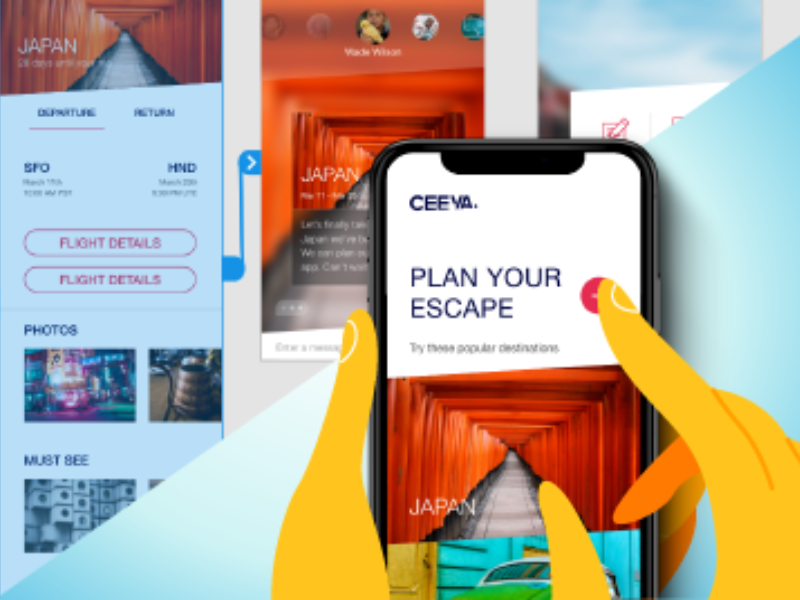
Gdy prototyp będzie już gotowy, ważne jest jego przetestowanie i zebranie opinii. Adobe XD umożliwia udostępnianie plików Oszałamiające prototypy UI/UX z klientami, programistami lub członkami zespołu za pośrednictwem łącza, które można udostępniać. Kliknij zakładkę „Udostępnij”, wybierz „ Przegląd projektu” lub „Rozwój” i wygeneruj link, za pomocą którego inni będą mogli przeglądać i komentować Twój projekt.
PonadtoAdobe XD integruje się z innymi aplikacjami Adobe Creative Cloud, ułatwiając współpracę. Możesz importować zasoby z Photoshopa lub Illustratora bezpośrednio do XD, zapewniając płynny przepływ pracy podczas pracy ze złożonymi elementami wizualnymi.
Ostatni krok w tworzeniu Oszałamiające prototypy UI/UX testuje i udoskonala Twój projekt. Używać Tryb podglądu Adobe XD interakcji z prototypem tak, jak zrobiłby to użytkownik. Zidentyfikuj wszelkie problemy z użytecznością, niespójności projektowe lub obszary wymagające poprawy.
Przeprowadź sesje testowe z użytkownikami, aby zebrać opinie i wprowadzić niezbędne zmiany przed przejściem do programowania. Drobne udoskonalenia mogą znacznie poprawić komfort użytkowania, zapewniając, że produkt końcowy będzie zarówno atrakcyjny wizualnie, jak i wysoce funkcjonalny.