Ofertas y promociones populares:
Entradas recientes
Cómo diseñar prototipos de UI/UX impresionantes con Adobe XD
La creación de prototipos UI/UX impactantes es un paso esencial para diseñar experiencias digitales visualmente atractivas y fáciles de usar. Adobe XD es una poderosa herramienta que permite a los diseñadores dar vida a sus ideas con prototipos interactivos de alta fidelidad. Ya sea que esté trabajando en una aplicación móvil, un sitio web o una interfaz de software, Adobe XD proporciona un flujo de trabajo intuitivo y eficiente para diseñar impresionantes prototipos de UI/UX. En esta guía, lo guiaremos a través de los pasos esenciales para crear prototipos impresionantes con Adobe XD.

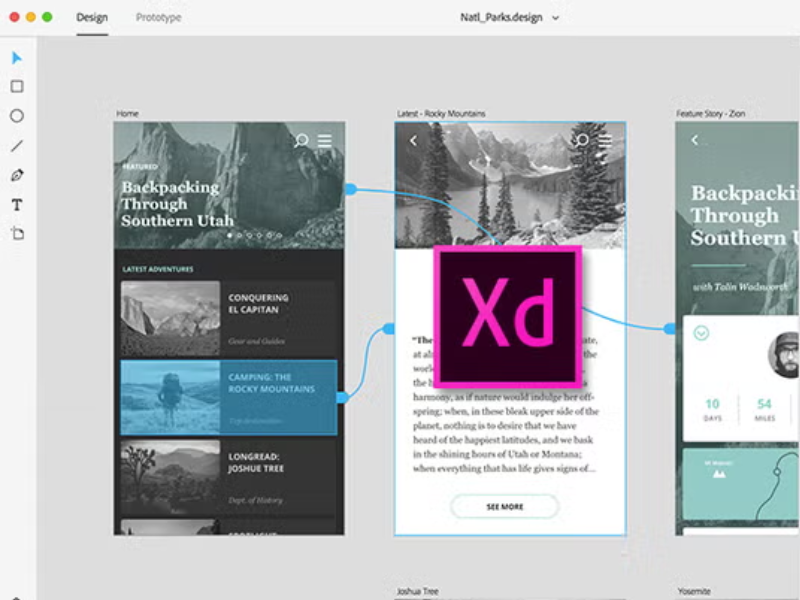
El primer paso para diseñar prototipos UI/UX impresionantes para su espacio de trabajo Adobe XD. Comience abriendo la aplicación y seleccionando el tamaño de espacio de trabajo apropiado. Adobe XD ofrece una variedad de tamaños de pantalla prediseñados para dispositivos móviles, tabletas y computadoras de escritorio, pero también puedes crear dimensiones personalizadas si es necesario.
A garantizar la coherencia y alinee su diseño, habilite el sistema de cuadrícula seleccionando el espacio de trabajo y haciendo clic en "Cuadrícula de diseño" en el panel derecho. Un espacio de trabajo bien organizado ayuda a mantener un diseño profesional y pulido, lo que facilita la creación de interfaces fáciles de usar.
Después configuración del espacio de trabajo Comience a diseñar elementos visuales de interfaz de usuario. Utilice las herramientas de forma, herramientas de texto y bibliotecas de activos en Adobe XD para crear botones, barras de navegación, campos de entrada y otros componentes esenciales. Recuerde que la simplicidad y la claridad son la clave para una interfaz de usuario eficaz.
Influencia configuración del espacio de trabajo Para acelerar su trabajo. Puede acceder a una amplia gama de kits de interfaz de usuario y bibliotecas de iconos para mejorar sus diseños. Además, utilice paletas de colores y tipografía que se alineen con la identidad de su marca para crear una interfaz cohesiva y estéticamente agradable.


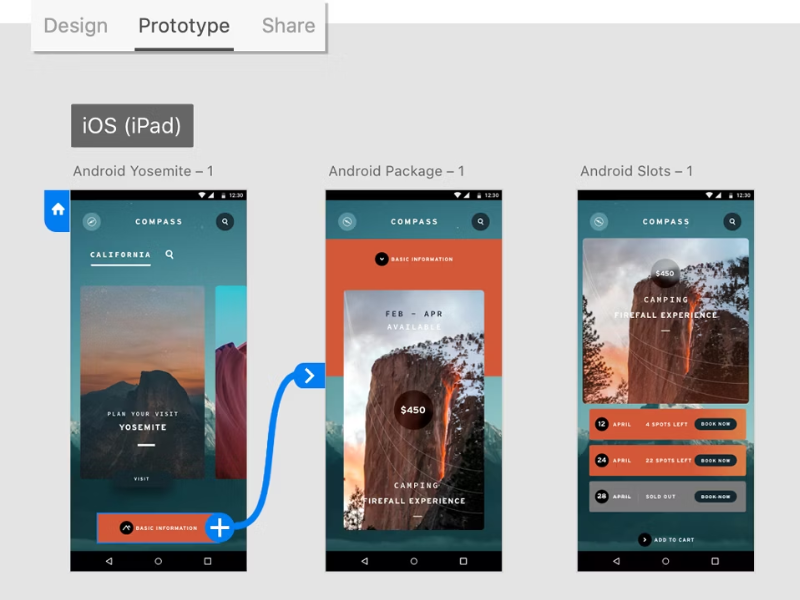
Una característica clave Adobe XD es posible creando prototipos interactivos sin necesidad de codificación. Para agregar interactividad, vaya al modo "Prototipo" en el menú superior. Aquí puedes conectar diferentes elementos de tu diseño configurando transiciones e interacciones.
Haga clic en un botón o en cualquier elemento de la interfaz de usuario y luego arrastre el controlador azul a otro espacio de trabajo para definir la navegación entre pantallas. También puede elegir entre diferentes efectos de transición como "Deslizar", "Desvanecer" o "Superponer" para crear interacciones suaves. Los prototipos interactivos ayudan a visualizar el recorrido del usuario, lo que facilita probar y perfeccionar un diseño antes de desarrollarlo.
Adobe XD ofrece funciones avanzadas como Componentes y cuadrículas repetitivas para agilizar su proceso de diseño. Los componentes le permiten crear elementos de diseño reutilizables, como botones o íconos, que se pueden actualizar globalmente en todo su proyecto. Esta función es especialmente útil cuando se trabaja en proyectos de gran escala, ya que garantiza la coherencia y reduce las tareas repetitivas.
La función Repetir cuadrícula es otra herramienta que ahorra tiempo que le permite duplicar elementos rápidamente en un diseño organizado. Simplemente seleccione un elemento de diseño, habilite Repetir cuadrícula y arrastre para crear múltiples instancias con espaciado fijo. Estas características hacen que el diseño de prototipos UI/UX impactantes sea más eficiente y sin complicaciones.


Una vez que el prototipo esté listo, es importante probarlo y recopilar comentarios. Adobe XD te permite compartir impresionantes prototipos de UI/UX con clientes, desarrolladores o miembros del equipo a través de un enlace para compartir. Haga clic en la pestaña "Compartir" y seleccione " Descripción general del proyecto" o “Desarrollo” y generar un enlace para que otros puedan ver y comentar su proyecto.
AdemásAdobe XD se integra con otras aplicaciones de Adobe Creative Cloud, lo que facilita la colaboración. Puede importar activos desde Photoshop o Illustrator directamente a XD, lo que garantiza un flujo de trabajo fluido al trabajar con elementos visuales complejos.
El paso final para crear prototipos UI/UX impresionantes es probar y perfeccionar su diseño. Usar Modo de vista previa de Adobe XD Interactúe con el prototipo como lo haría un usuario. Identifique cualquier problema de usabilidad, inconsistencias de diseño o áreas de mejora.
Realice sesiones de pruebas de usuario para recopilar comentarios y realizar los cambios necesarios antes de pasar al desarrollo. Las pequeñas mejoras pueden mejorar enormemente la experiencia del usuario, garantizando que el producto final sea visualmente atractivo y altamente funcional.